넷플릭스 게임 사용자의 모험
이 글은 넷플릭스 (Netflix) 에서의 분석 엔지니어링 (Analytics Engineering) 관련 업무의 범위를 공유하기 위한 여러 편의 글 중 두 번째 글이며, 최근에 열렸던 분석 엔지니어링 컨퍼런스에서 발표된 내용이기도 합니다. 더 많은 내용이 궁금하신가요? 첫 번째 ...
차트, 그래프, 그리고 지도는 사용자들에게 복잡한 이미지를 전달하기 위해 시각적인 요소를 사용합니다. 하지만 이미지를 이용하기 때문에 이들은 색각이상이 있는 사용자들이나 화면 낭독 프로그램 사용자들의 접근성을 크게 떨어트립니다. 이 글을 통해 차트를 보다 접근성이 있도록 만드는 방법에 대해서 알아보도록 합시다.
만일 차트, 그래프 또는 지도의 데이터가 웹 페이지에서 아주 중요한 컨텐츠라면, 해당 이미지에 대한 설명글을 제공해야만 합니다. 어떤 경우에는 차트의 데이터를 그대로 보여주는 표가 추가적인 접근성을 제공해줄 수도 있을 것입니다.
WCAG 2.0 Guideline 1.1.1 - “사용자에게 제공되는 모든 글자가 아닌 형태의 컨텐츠는 동일한 목적의 글자로 된 대안이 있습니다”
색각이상이 있는 사용자들의 접근성을 향상시키기 위해서 질감, 다른 선 스타일, 그래프에 글자 삽입, 또는 다른 색조를 가진 보완된 컬러코드를 이용해서 차트를 만들 수 있습니다. 차트는 흑백으로도 볼 수 있어야합니다.
WCAG 2.0 Guideline 1.4.1 - “색상을 정보를 전달하거나, 행위를 의미하거나, 반응을 일으키거나, 시각적인 요소를 구분하는 유일한 시각 장치로 사용하지 않습니다”
표를 이미지로 변환하지 않습니다.
일반적으로 말해서 ALT 태그는 복잡한 차트에는 적절하지 못합니다. 차트를 묘사하는 다른 방법은 차트 근처에 요약글과 적절하게 변형된 데이터 테이블을 같이 제공하는 것입니다.
차트는 추세를 보여주고, 테이블은 보다 흥미를 가지는 사람들에게 정확한 데이터를 제공해주기 때문에 이런 방법을 사용하면 더 많은 청중들을 만족시킬 수 있습니다.
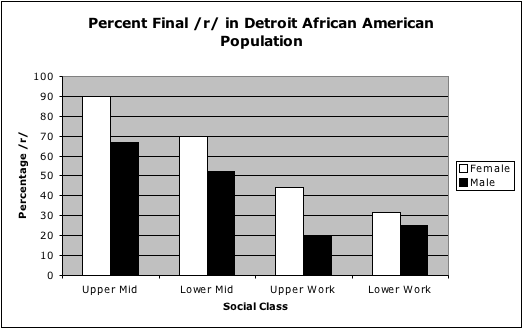
Trudgill(1995)은 디트로이트에 사는 아프리카계 미국인들을 사회적 지위와 성별로 나눠서 단어의 마지막에 오는 /r/ 발음의 생략에 대한 데이터를 보여줬습니다. 숫자는 백분율로 되어 있으며, 숫자가 높을수록 일반적인 형태의 발음을 의미합니다.
 ALT=사회적 지위와 성별에 따라 데이터를 비교하는 막대 차트. 데이터는 아래의 표를 확인
ALT=사회적 지위와 성별에 따라 데이터를 비교하는 막대 차트. 데이터는 아래의 표를 확인
데이터 출처: Trudgill, P.(1995) Sociolinguistics: An Introduction to Language and Society, 3rd Edition. Harmondsworth, U.K.: Penguin Books.
아래는 경향에 대한 설명입니다.
/r/ 발음을 생략하는 것은 사회적 지위가 낮아질수록 표준으로(마지막 /r/을 발음하는 비율이 낮아) 보이지만, 모든 사회적 지위에서 여성은 남성보다 /r/ 발음을 유지하는 것으로 보인다.
즉, 모든 사회적 지위에서 여성은 남성보다 표준 영어에 가까운 발음을 한다
위의 차트는 특정 값들을 보여줍니다. 데이터 테이블에는 표제와 제목줄 기능이 있다는 것을 기억합시다.
성별과 사회적 지위에 따른 디트로이트에 사는 아프리카계 미국인들의 마지막 /r/ 발음 비율
| 성별 | Upper Middle Class | Lower Middle | Upper Middle | Lower Working |
|---|---|---|---|---|
| 여성 | 90% | 70% | 44.2% | 31.7% |
| 남성 | 66.7% | 52.5% | 20% | 25% |
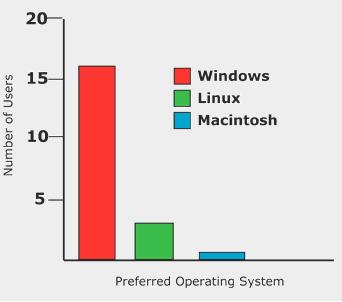
운영 체제에 따른 컴퓨터의 수 데이터로 여러 차트를 작성하려고 합니다.
언어학 세미나에서 선호하는 컴퓨터 운영 체제
| 운영 체제 | 학생 수 |
|---|---|
| 윈도우 | 16 |
| 리눅스 | 3 |
| 맥 | 1 |
아래의 차트들은 운영 체제별 학생 수를 접근성이 떨어지는 형태로 나타낸 그림입니다. 비슷한 밝기의 빨간색과 초록색이 사용되었는데, 이는 색각 이상이 있는 사용자들은 구분하기 어려울 수 있습니다.
또한 차트의 범례는 색상을 보여주고 있으며, 그렇기 때문에 색상을 구분할 수 없다면 제대로된 정보를 얻을 수 없습니다.


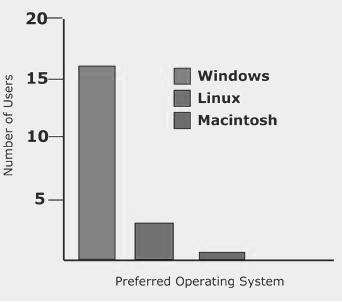
위의 표에서 본 데이터를 이용해서 다시 만든 막대 차트입니다. 이번에는 다양한 색조의 파란색을 이용했습니다. 색각 이상이 있는 사용자들도 명암의 수준만으로도 운영 체제를 구분할 수 있습니다. 뿐만 아니라, 운영 체제 라벨을 하단에 추가하여 보는 사람들이 범례를 볼 필요가 없도록 만들었습니다.
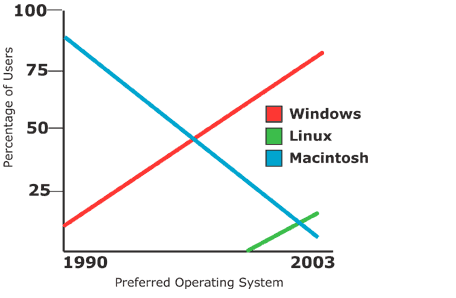
선 차트에서는 선의 스타일을 바꾸고 라벨을 추가하여 사용성을 높일 수 있습니다.

이 차트에서는 세 실선을 하나의 실선과 두 가지 점선으로 나타냈고, 각각에 라벨을 추가하였습니다.

이전에 회사에서 대시보드 및 시각화 스터디를 진행하면서 색각 이상이 있는 사용자들에 대해서도 고려를 해야 한다는 내용을 보고 크게 놀란적이 있었다. 데이터 분석을 하면서 엑셀, 태블로, 데이터 스튜디오, ggplot 등 수많은 툴을 사용하면서 한 번도 이에 대한 고려를 해본 적이 없었기 때문이었다. 나 스스로가 색각 이상이 없었기 때문에 큰 고민 없이 업무를 진행했던 것이라고 생각한다. 아쉽게도 이에 대해서 깨달은 지금도 철저하게 고민을 하고 생각해서 색상을 고르고 있지는 않지만 이제 조금은 더 고민을 해봐야겠다고 생각한다.
이 글은 넷플릭스 (Netflix) 에서의 분석 엔지니어링 (Analytics Engineering) 관련 업무의 범위를 공유하기 위한 여러 편의 글 중 두 번째 글이며, 최근에 열렸던 분석 엔지니어링 컨퍼런스에서 발표된 내용이기도 합니다. 더 많은 내용이 궁금하신가요? 첫 번째 ...
듀오링고의 350% 성장의 뒷 이야기, 리더보드, 연속 학습, 알림, 그리고 혁신적인 그로스 모델 들어가기에 앞서
듀오링고의 350% 성장의 뒷 이야기, 리더보드, 연속 학습, 알림, 그리고 혁신적인 그로스 모델 들어가기에 앞서
듀오링고의 350% 성장의 뒷 이야기, 리더보드, 연속 학습, 알림, 그리고 혁신적인 그로스 모델
원문: Meaningful metrics: How data sharpened the focus of product teams
원문: Sequential Testing at Booking.com
가장 좋은 방법은 당연히 영어 밖에 사용하지 못하는 환경에 강제로 처해지는 것이겠지만 그것이 어려우니…
고민의 흔적을 보여주세요
을 찾습니다.
원문: Charts & Accessibility
모수, 큰 수의 법칙, 그리고 중심극한정리에 대하여
그리고 여러분들도 (아마도) 하지 않아야 하는 이유
회사 서비스의 추천 시스템을 개선하기 위해 팀 내에서 (아직까진 두 명이긴 하지만) 지난 두 달 동안 스터디를 진행했습니다. 얼마 전 두 번째 스터디가 끝났고 이에 대한 회고를 해보려고 합니다.
원문: Dark Side of Data: Privacy by Emre Rencberoglu
원문: RStudio Projects and Working Directories: A Beginner’s Guide by Martin Chan
원문: TidyTuesday GitHub Repository
원문: How programming languages got their names
원문: How to Make Meetings Less Terrible 팟캐스트: How to Make Meetings Less Terrible (Ep. 389)
생키 다이어그램 (Sankey Diagram) 은 흐름(Flow) 다이어그램의 한 종류로써 그 화살표의 너비로 흐름의 양을 비율적으로 보여준다.
2년 전 일본어로 책을 내긴 했지만 대부분의 독자들이 이 책을 읽을 수는 없을 것 같았다.
자기회귀 모형이란 무엇인가?
회귀분석을 실행하기 위해 필요한 가정과 조건들에 대해 알아보자.
통계적 검정과 회귀분석에서 자주 사용되는 정규성 가정과 정규성 검정에 대해 알아보자.
여러 통계 검정과 모형에서 사용되는 독립성 가정에 대해 알아보자.
시계열 모형 중 ARMA 모형에대해 알아보자.
시각화에서 주의할 점인 넓이를 표시하는 원칙에 대해 알아보자.
평균 양쪽의 z-값들 사이의 넓이를 구하는 방법에 대해 알아보자.
분산분석의 개념과 방법에 대해 알아보자.
분산분석(ANOVA; ANalysis Of VAriance) 와 회귀분석의 개념을 섞은 공분산분석(ANCOVA; ANalysis of COVAriance)에 대해 알아보자. 이 글을 이해하기 위해서는 아래의 글을 먼저 읽는 것이 좋다.
Akaike’s Information Criterion 의 정의와 이를 구하는 방법에 대해 알아보자.
수정된 R제곱과 그 용도에 대해서 알아보자.
통계 용어 중 정확도(Accuracy)와 정밀도(Precision) 에 대해서 알아보자.
절대 오차와 평균 절대 오차에 대해서 알아보자.
가설 검정이란 무엇이며, 가설 검정의 다양한 방법에 대해 알아보자.
회귀분석이란 무엇이며, 회귀분석 과정에서 사용하는 용어와 다양한 방법에 대해 알아보자.
이 글은 MathJax 를 GitHub Pages Jekyll blog 에 추가하는 방법을 다룬다. 이탤릭체로 된 부분은 본문에는 없고 제가 따라하면서 고치거나 추가한 부분이니 참고하세요.
모집단과 표본집단을 이용하는 경우 통계학에서 말하는 10% 조건이 무엇인지에 대해 알아보자.
여러분의 GitHub 블로그에 Jupyter notebook 을 바꿔서 올릴 수 있도록 도와줄 글입니다. 직접 바꾸는 방법은 1회성 글들을 위해서 추가했고, 변환 과정과 파일 이동, 그리고 여러분의 블로그에 올리는 것까지 한 번에 할 수 있는 자동화 bash 를 만드는 자세한 방법...
68 95 99.7의 법칙이란 무엇인가?
단위근 검정 방법 중 하나인 Augmented Dickey Fuller 검정에 대해 알아보자.
이 자료는 데이터 과학과 관련된 특정 주제에 대한 연재물이며, 다룰 주제는 다음과 같다. 회귀분석, 군집화, 신경망, 딥러닝, 의사결정나무, 앙상블, 상관관계, 파이썬, R, 텐서플로우, SVM, 데이터 축소, 피쳐 선택, 실험 계획법, 교차검증, 모델 피팅 등. 이 글을 계속 받...